Write Page Title Tags Limited by Pixel Length with Ease
Google gave their Search Engine Result Pages a facelift in March 2014.One of the most prominent changes was a change to to how they displayed page titles–increasing the font size to 18px in the Arial font face and wrapping them in a 512px wide <div> tag.Although aesthetically pleasing, the redesign caused many title tags written for previous limits to become truncated in the new SERPs.What an SEO headache!
This is a common misunderstanding. Even prior to the 2014 redesign, title tags had pixel width limits and not character count limits.
The pixel width can be resolved to an average character count (Moz’s Dr. Pete found the new average character count limit to be 55-characters), but it isn’t a precise method of measurement and is inadvisable.
In some cases, a title tag can get cut-off and be much smaller than 55-character. Similarly, sometimes a title can be much longer without any problems.
It’s time to forget character counts and make the switch to pixel length. The total pixel width of the title tag area is 512px. Don’t let your titles exceed that area!

What Impacts my Pixel Length?
There are some factors that can impact your title tag’s pixel length.
Every single ASCII-character has its own pixel width measurements, and is different depending on the font and font size in which it is rendered.
It is also worth noting that capital letters have different pixel lengths than lowercase letters, some punctuation takes up a greater amount of space than others, and even whitespace has a pixel width value that adds up.
How Many Pixels?
At this point, you may be curious about how many pixels long your title tag can actually be.We know the title area of the SERP is 512px wide, but does this mean that it’s good limit? Not exactly.
When you do a search on Google, the keywords you type into the search box (or close variations of them) become bolder in the SERP. These bolder keywords take up a greater pixel width and can also cause truncation.
Since it is difficult to ascertain the exact keywords a person may use to get to your webpage at any given moment, it is recommended that you build in certain buffer when writing your title tags to account for bolding.There are even some variations in maximum pixel lengths by browser and device type.
The Screaming Frog blog noted some of these variations, with the lowest common denominator equaling 482px wide.So, I usually try and build in 10px of buffer room, keeping my titles somewhere around 472 and 482 pixels wide.Use your own discretion, but whatever you do, don’t exceed 512px!
See How It Works for Yourself
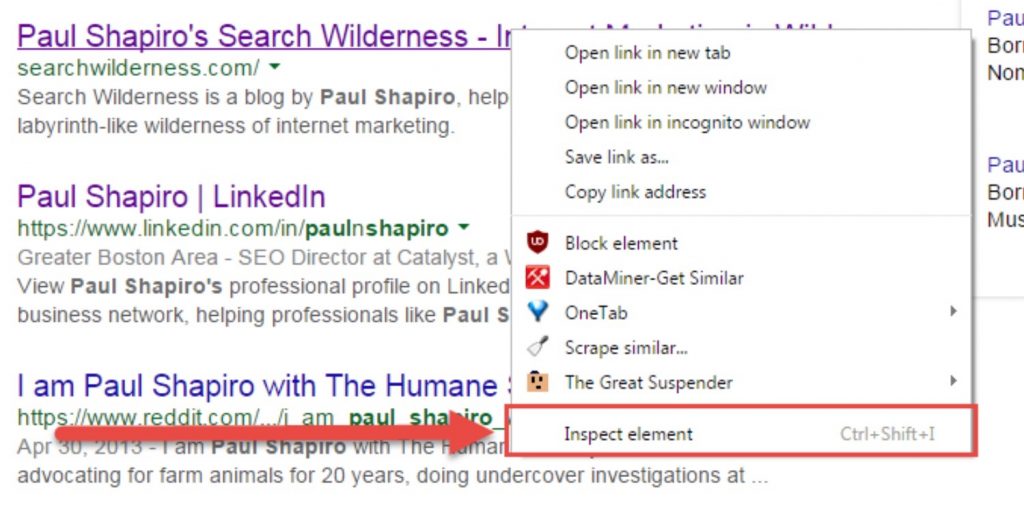
Still not buying this pixel length thing? Take a look for yourself!If you are a Google Chrome user, you can easily observe Google’s pixel width using the “Inspect Element”.Head over to a Google SERP and right-click on the title, selecting Inspect Element from the menu.

Solving the Measurement Problem
You’ve decided that you’re going to use pixel width and not character count going forward. How do you do it?It’s not as easy as opening the character/word count dialogue in Microsoft Word and you can’t use the =length() function in Excel.You’ve figured out that Screaming Frog will let you crawl your site and give you pixel widths for existing URLs.
Moz made that nifty tool to preview title tags as you’re writing them, but only allows you to do it one at time and it doesn’t actually tell you the pixel count so that you can account for the variations.